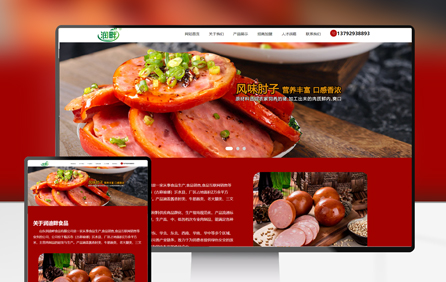
随着移动互联网的迅速发展,越来越多的用户开始通过手机、平板等移动设备访问网站。为了适应这一趋势, 响应式网站建设服务应运而生, 临沂网站建设科海为企业和品牌提供了全新响应式网站解决方案。
临沂网站建设科海响应式网站建设服务的内容包括视觉设计、交互设计和前端开发等方面。在视觉设计方面,根据品牌定位和目标用户群体,设计出独特的视觉风格,包括色彩搭配、字体选择、图标设计等。确保网站在视觉上具有吸引力和辨识度。在交互设计方面,优化导航结构,设计清晰、简洁的导航菜单,帮助用户快速找到所需内容。同时,为网站添加一些有趣的交互效果,如动画、轮播图、下拉菜单等,提高用户的参与度和沉浸感。在前端开发方面,采用HTML5、CSS3、JavaScript等前端技术,实现响应式布局、弹性网格布局等功能。同时,优化代码结构和图片资源,提高网站的加载速度。 临沂网站建设科海 响应式网站建设服务还包括后端开发。根据业务需求,搭建稳定、高效的后端系统,实现数据的存储、处理和展示功能。同时,确保网站在各种主流浏览器(如Chrome、Firefox、Safari、Edge等)中都能正常显示和使用。
临沂网站建设科海响应式网站建设方案,帮助企业帮助企业应对移动互联网时代的挑战。通过一次设计,多端适配的方式,实现了网站在不同设备上的完美呈现,为用户提供了良好的浏览体验。

响应式网站建设方案
响应式网站建设
01
什么是响应式网站 ?
要做好一个响应式网站建设,关键是进行兼容性网页设计,以确保用户在不同设备上都能获得良好的体验。随着移动设备的使用超过PC端,对临沂响应式网站制作的需求也日益增长。临沂响应式网站建设哪家好呢?我们可以从以下几点进行优化。

1、使用流式布局:采用相对单位(如百分比)来定义网页元素的尺寸,使其能够根据屏幕大小自动调整和适配。
2、弹性图片和媒体:使用响应式图片和媒体查询技术,根据设备的屏幕大小加载适合的图片和多媒体资源,以保证加载速度和用户体验。
3、简化导航和交互:在小屏幕设备上,导航菜单和交互元素可能需要进行优化和简化,以提升用户的操作便捷性。
4、考虑触摸操作:移动设备多为触摸屏幕操作,需确保网页元素的大小和间距适合手指操作,避免误触。
5、测试和优化:在完成网站建设后,进行跨设备和不同浏览器的测试,及时修复兼容性问题,确保网站在各种环境下都能正常运行。02
三种响应式设计模式
A.
缩放、流式布局与响应式

这些术语容易造成混淆,设计师常常错误地交替互用。实际上,每个都是布局技巧的显著进化过程,像技术演进那样逐一显现。
缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。
流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点,克服了缩小文字的问题。用户主动缩放时,设计就被破坏了。
临沂响应式网站制作不会缩放任何东西。相反,它会根据窗口尺寸决定显示哪些内容。B.
元素的扭曲

这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。
临沂响应式网站制作公司科海的解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。C.
缩放、流式布局与响应式

内容区域通常都随窗口尺寸变化。所以当固定宽度图片超出显示区域时,图片就被裁剪了。
通过给图片设定相对单位,可以避免这个问题。或者使用支持响应式的框架(比如Bootstrap),使用响应式图片class名来控制(例如 class=”img-responsive”)。
屏幕大小和分辨率的多样化,并不是开发响应式移动网页设计技术的原因。临沂响应式网站建设公司科海采用了响应式设计,就无需为不同设备设计不同的网页布局。除此之外,由于网站只有一个URL,用户可通过平板电脑或智能手机轻松、直接访问,避免了一次次重定向的烦恼。03
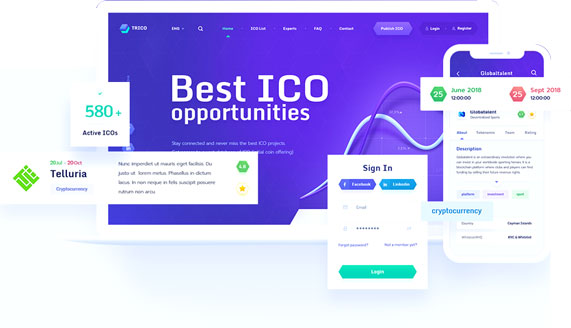
科海响应式网站设计制作
相对于普通PC端的展示方式,响应式网站建设需要遵循一定的设计原则,需要设计师更精细的布局规划,因此响应式临沂网站建设报价也会相应高一些,如果有需要可以随时联系我们,相信科海的响应式网站设计制作为用户提供更多的策划咨询服务。